포스팅 목차
어제 자기 전에 기업 협력 요청 메일을 작성하고, 첨부 자료를 마무리해서 오늘 아침에 발송되도록 예약 메일을 걸어놓고 잠들었다.
조원들과 분담하여 우아한 형제들, 우아한 청년들, 런데이 이렇게 총 세 기업에 메일을 보냈고, 런데이는 이전 과제에서 리서치와 발전방향을 도출했기 때문에 자료를 첨부할 수 있었는데 다른 두 기업은 새로운 시각으로 발전방향을 제시해주겠다는 말 밖에 할 수 없었다.
마음 같아선 기업마다 리서치를 하고, 문제점을 파악해서 발전방향을 자료로 만들어서 첨부하고 싶지만 기업 컨택 기한이 일주일로 너무 짧은지라 그럴 시간이 없었다.
일주일 내내 기업 컨택에 집중할 수 있는 것도 아니고, 매일 강의와 실습이 있기 때문에... ㅠㅠㅠ
나는 런데이를 맡아서 메일을 작성했는데 내용은 인삿말, 소개, 목적, 협력을 통해 기업이 얻는 이점, 일정, 마무리로 구성해서 작성했다.
제목: [청년취업사관학교] 실무 프로젝트 협력 요청드립니다.
런데이 팀께
안녕하세요!
저는 서울경제진흥원에서 운영하는 청년취업사관학교의 데이터 드리븐 서비스 기획자 교육 과정에 참여중인 전상환입니다.
실제 운영 중인 서비스의 발전을 돕는 프로젝트를 위해 협력을 요청하고자 메일 남깁니다. 귀사 실무자와의 인터뷰를 통해 공유받은 귀사의 비전, 현재까지의 과정, 현황 등을 기반으로 발전방향을 제시하는 것 뿐 아니라 프로토타입까지 제작하여 고객조사까지 해서 결과를 도출할 예정입니다.
이를 통해 귀사에서는 다음과 같은 이점이 있을 것이라고 생각합니다.
1. 새로운 시각을 통한 발전 방향
2. 발전 방향이 반영된 기획 산출물(기능명세서, IA, 화면설계서, 프로토타입 등)
3. 개선점이 적용된 프로토타입에 대한 고객 반응 조사
동의해주신다면 협력 일정은 다음과 같이 진행될 예정입니다.
1차 인터뷰 - 기업의 비전, 경험, 현황 공유 (2023.05.27 ~ 2023.05.31 中 요청)
2차 인터뷰 - 결과 공유 및 피드백 (2023.06.16 ~ 2023.06.22 中 요청)
이전 과제에서 런데이 서비스를 선택하여 데스크리서치, 고객 조사, 기업분석을 통해 발전방향까지 세워봤습니다. 그 과정에서 런데이 서비스에 대한 애착이 생겼으며, 실제 런데이 팀과 협력하면 더 나은 발전방향을 제시할 수 있을 거 같아서 협력요청을 하게 되었습니다.
정해진 과제 제출기한으로 인해 짧은 시간이었지만 저희 나름의 리서치를 기반으로 발전방향을 도출한 내용을 요약하여 함께 첨부하오니 검토하는데 참고해주시면 감사하겠습니다.
전상환 드림
이렇게 작성해서 조원들에게 컨펌을 받았는데 팀원들이 칭찬해주기도 했고, 나름 잘 작성했다고 생각해서 셀프 만족하기도 했다.
예약 발송을 걸어두고, 아침에 일어나서 오늘 할일을 점검하기 위해 노션을 켰는데 조원이 수정한 메일을 보게되었다.
제목: [청년취업사관학교] 런데이 서비스와의 협력을 요청드립니다
안녕하세요! 저는 서울경제진흥원에서 주관하는 ‘청년취업사관학교 서비스 기획 과정’의 교육생 전상환이라고 합니다.
현재 운영 중인 귀사의 서비스와 관련하여 협력을 요청드리고자 합니다.
서비스 아이디어를 제공하여 개선점 도출 및 인사이트를 제공하는 프로젝트를 진행 중에 있으며, ‘런데이’ 서비스와 함께 하고 싶어 메일을 드리게 되었습니다.
프로젝트명 청년취업사관학교 서비스 기획(PM) 실무 프로젝트 팀 체인저스2기 전상환 외 4명 일정 및 내용 • 1차 인터뷰 - 기업의 비전, 경험, 현황 공유 (2023.05.27 ~ 2023.05.31 中 요청)
• 2차 인터뷰 - 결과 공유 및 피드백 (2023.06.16 ~ 2023.06.22 中 요청)인터뷰 방식 대면 미팅 혹은 비대면(Zoom) 협력을 통해 얻을 수 있는 이점 1. 새로운 시각을 통한 발전 방향 도출
2. 발전 방향이 반영된 기획 산출물(기능명세서, IA, 화면설계서, 프로토타입 등)
3. 개선점이 적용된 프로토타입에 대한 고객 반응 조사
**프로젝트 자료는 포트폴리오 외의 용도로는 사용하지 않을 것이며, 포트폴리오 또한 귀사께서 허용하는 데이터만 사용할 것을 약속드립니다.**
고객 조사와 기업 분석을 통한 ‘런데이’ 서비스의 발전 방향을 도출해본 경험이 있습니다.
그 과정에서 런데이 서비스에 대한 애착이 생겼으며, 실제 런데이 팀과 협력하여 더 나은 발전 방향을 제시할 수 있을 거 같아 협력 요청을 하게 되었습니다. 타겟 리서치를 기반으로 발전 방향을 도출한 내용을 요약하여 다음과 같이 첨부하오니 참고해주시면 감사하겠습니다.
귀사의 긍정적인 검토를 부탁드리며, 답변 기다리겠습니다!
감사합니다. 좋은 하루 보내세요 :)
전상환 드림
우아한 청년들에 협력 요청한 다른 조원의 메일 형식을 빌려와 내 메일의 내용으로 채운 것이다.
확실히 주요 내용을 표로 정리하니까 깔끔하고 가독성이 더욱 높았다.
다들 열심히 해주고, 능력도 뛰어난 조원들을 만나서 너무 다행이다.
하지만.... 다른 조에 비해 일이 너무 많다 ㅋㅋㅋㅋㅋㅋㅋㅋ
혼자 기업 컨택을 직접 하는 게 기간이 짧다보니 정신적으로 체력소모도 컸고, 물리적인 시간도 많이 부족하다.
조원들이 막막해하고, 금방 지칠 수 있을 거 같은데 조장으로써 어떻게 케어해야 할지 고민이 필요한 시간인 거 같다.
체계적인 기획을 한번이라도 경험해봤다면 능숙하게 리딩을 했겠지만 한번도 그런 경험이 없어서 더 그런 거 같다.
더 능숙한 리딩을 위해 내일 할 일을 계획해봐야겠다.
오늘, 내일 수업은 어제 정한 아이디어를 프로토타입으로 만드는 실습 시간이다.
실습을 시작하기 전에 Figma 팁을 조금 더 가르쳐주셨다.
기획자를 위한 UI/UX 디자인 팁
- 기존 서비스를 벤치마킹하라!
- 처음 시작하면 막막하기 마련! 당연히 표절하면 안되고, 참고정도만 하자!
- 도움이 되는 사이트: https://wwit.design/ - 색조합은 직접 하지마라!
- 색조합을 제공하는 사이트를 이용하고, 테마 색만 고르자!
- 사진에서 색조합을 추출해주는 사이트: https://color.adobe.com/ko/create/color-wheel#
- 색조합 추천 사이트: https://colorhunt.co/
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
Figma 팁
- 마진 설정
- 사용자의 입장에서 마진이 있는게 훨씬 깔끔하고, 여유로워보인다.
- 4의 배수로 설정하자.
- Layout Grid를 사용해서 마진의 가시성을 높여서 디자인 하는데 편의성을 높이자. - Fill
- 그라데이션 설정이 가능하다 - Linear, Angular 등등
드디어 팀원들과의 실습시간이다.
다음과 같은 순서로 진행했다.
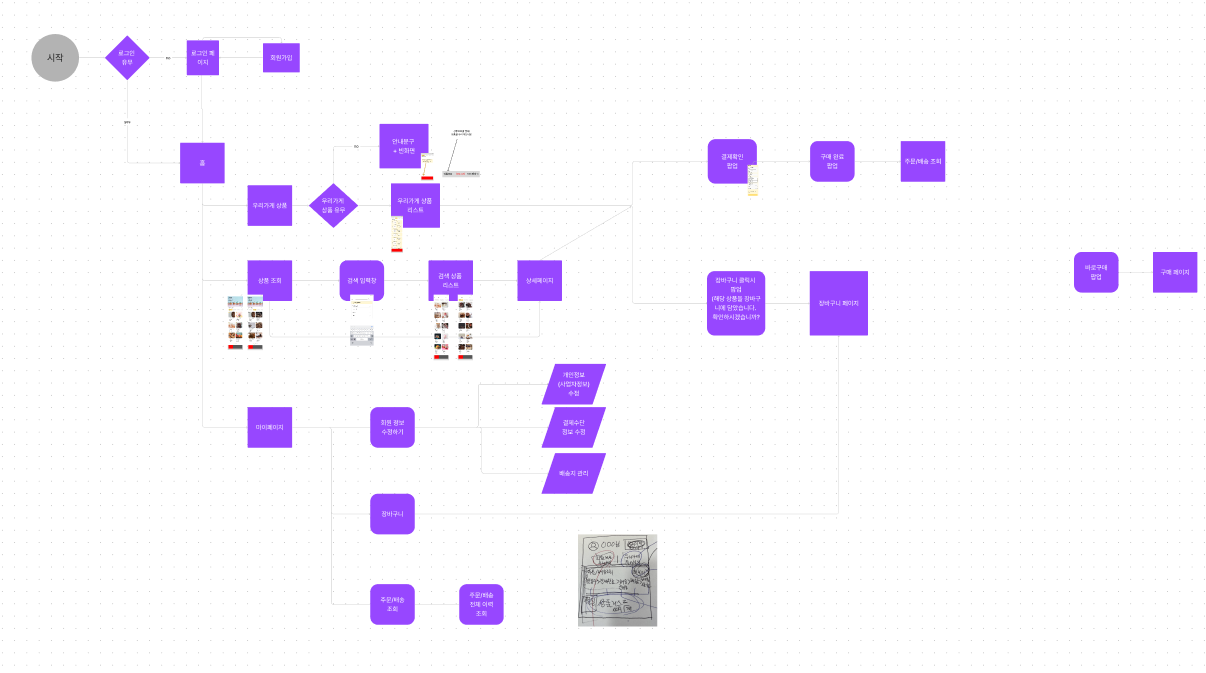
1. 플로우 차트 설계
2. 공통으로 사용할 컴포넌트 정의
3. 각자 배분된 페이지 제작
플로우 차트

수업시간에는 되게 쉽고 간단하다고 생각했는데 막상 진행하니 생각보다 어렵고, 막막했다.
예전에 Flutter로 코딩할 때 각 컴포넌트들을 만들고, 조립해서 만드는 걸 생각했는데 Figma는 또 다른 문제였다.
UI로서 보이게 만드는건 어렵지 않았지만 인터랙션을 구현하는 부분에서 프로그래밍이랑 많이 달랐다.
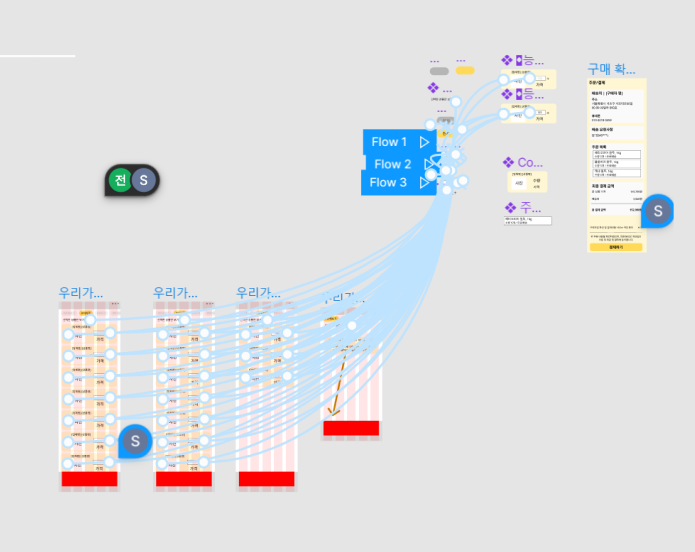
프로그래밍 할 때처럼 작은 단위부터 컴포넌트를 만들면서 인터랙션을 넣었다.
하지만 하나의 컴포넌트 인터랙션으로 다른 컴포넌트의 인터랙션까지 유도할 수 없었다.

작은 단위 컴포넌트의 인터랙션은 쓸모없는 일이 되었고, 사진처럼 해당 컴포넌트를 사용하는 모든 컴포넌트의 연결을 나중에는 끊어야 할 거 같다.
다음부터 인터랙션 연결은 프로토타입을 만들 때 연결하는 게 더 좋은 거 같다.
검색해봐도 인터랙션 구현하는 부분에서는 노가다가 많이 들어가는 느낌....
사실 이럴거면 모바일 프로토타입은 플러터로 바로 만드는게 더 빠를 거 같다는 생각이 들었다...
블로그는 여기까지 정리하고, 내일도 빡센 일정을 소화하려면 일단 자야겠다.... 굿밤
'서비스기획' 카테고리의 다른 글
| [TIL] Figma 실습 프로젝트 발표, 기업 협력 - 5/25 (0) | 2023.05.25 |
|---|---|
| [TIL] 팀 프로젝트 리딩, 피그마를 이용한 프로토타이핑, 기업 협력 - 5/24 (0) | 2023.05.24 |
| [TIL] Figma 기본 기능, 프로토타이핑 실습 아이템 기획 - 5/22 (0) | 2023.05.22 |
| [TIL] 구글 스프레드 시트, AppsScript - 5/19 (1) | 2023.05.19 |
| [TIL] 서비스 기획자가 신경써야 할 정책, 프로젝트 관리 - 5/18 (0) | 2023.05.18 |