포스팅 목차
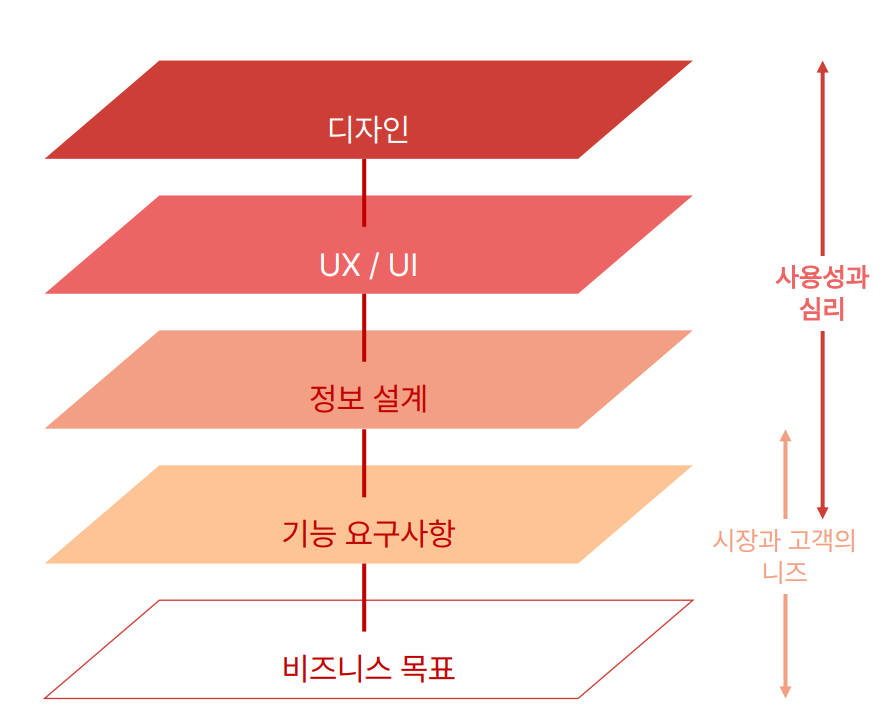
IT 서비스 기획은

이와 같은 단계가 쌓여서 완성된다.
그렇다보니 기획자는 비즈니스, 개발, 디자인, UX/UI, 디자인 모든 분야에 대해서 알아야 한다.
물론 사람이다보니 모든 분야를 다 잘할 수는 없겠지만 특화된 부분을 하나는 가지고 있어야 할 것이다.
나는 기존에 개발 공부를 했고, 창업에 관심이 있어서 BM에 대해서도 관심이 많았기 때문에 비즈니스, 개발 부문에서 두각을 나타낼 수 있을 거 같다.
자 그럼 기획자의 입장에서 이러한 분야들에 대해 알아보자
먼저 비즈니스를 잘하기 위해서 사람들이 사용하고 싶게 만들거나, 구매하고 싶게 만드는 심리를 유발해야 하기 때문에 심리학, 행동경제학이 필요하다. 자 많은 심리들이 있지만 흔히들 사용하는 것들에 대해서 알아보자!
현상 유지 편향: Status quo bias
: 관성처럼 사람들은 일단 행동하면 특별한 이득이 주어지지 않는 이상 기존의 행동을 바꾸려 하지 않으려는 경향
우리 일상에서 현상 유지 편향의 예시는 어떤 게 있을까?
많지만 몇가지만 뽑아보면
- 늘 가던 길로 간다.
- 늘 앉던 자리에 앉는다.
- 첫 거래 은행을 계속 쓴다.
자 그럼 현상 유지 편향을 실제 비즈니스에 녹인 사례들이 어떤 게 있을까?
1개월 무료 체험

대표적인 사례로 유튜브만 가져왔는데 대부분의 구독형 서비스는 1개월 무료체험을 사용한다.
무료체험을 통해 서비스를 사용하게 유도하여, 서비스의 편리함을 경험하게 한 후 특별히 비싸거나 서비스가 마음에 들지 않는 이상 계속 유지하게 되는 것이다.
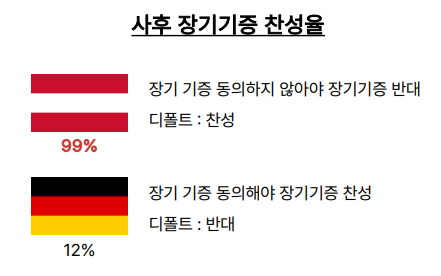
이 외에도 오스트리아의 사후 장기기증 동의여부와 OTT 이어보기 기능 등이 있다.


이렇듯 사람의 행동과 결정은 이성적이지 않은 경우가 많으며, 이런 비이성적 성향을 기획과 마케팅에 반영하면 성과를 높을 수 있다.
이에 대해 연구한 것이 행동 경제학이라는 학문이다.
행동 경제학: Behavioral Economics
: 심리를 기반으로 인간의 선택과 행동을 이해하는 학문.
행동 경제학은 "인간이 이기적이고 합리적이며 일관성이 있다는 전제를 뒤집어 인간은 더 감정적, 덜 이성적, 더 직관적으로 무언가를 결정"한다고 봄
비즈니스를 잘하려면 행동경제학에 대한 공부가 틈틈이 필요할 거 같다.
대표적인 책으로 "넛지", "생각에 대한 생각"이라는 책이 있는데 당장 전자책으로 빌려서 틈틈이 읽고, 정리해보는 시간을 가져야겠다.
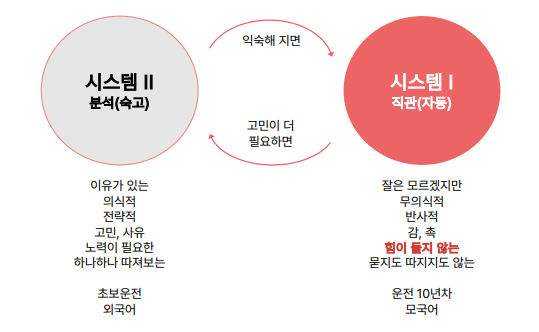
뇌의 시스템은 분석, 직관 이 두개의 시스템이 번갈아가면서 작동한다.

이 때 우리가 집중해야 하는 것은 직관이라는 시스템이다.
휴리스틱과 바이어스: Heuristic and Bias
: 경험을 바탕으로 직관적으로 빠르게 결정하는 과정. 이 때 비논리적으로 치우친 결정(편향, Bias)을 내리기도 함.
- 선택적 지각, 헤일로 효과 - 익숙한 건 자주 일어난다고 판단
- 스테레오 타입, 피크앤드 법칙 - 몇 가지의 예가 전체를 대표한다고 착각
- 앵커링, 프레이밍 - 보여지는 것에 영향을 받아 결정
- 미끼효과(Decoy)
- 부여된 진행효과(Endowed Progress Effect) - 새로 시작하는 것보다 이미 진행되었다고 느낄 때 지속적으로 진행하는 효과
- 손실 회피 편향
- 동조 효과
- 선택의 역설
알아두면 좋을 내용 - 휴리스틱 평가
UI/UX에 주로 사용하는 심리학도 있다
- 제이콥의 법칙 - 사용자는 여러 서비스를 경험해서 익숙해진 방식으로 새로운 것을 이해함
- 피츠의 법칙 - 어떤 것에 도달하는 시간은 그 크기와 위치한 거리에 따라 달라짐
- 뎁스가 갚으면 안되고, 자주 사용할 기능의 버튼은 상대적으로 커야함.
- 힉의 법칙 - 결정까지 걸리는 시간은 선택지의 개수와 복잡함에 비례해 늘어남
- 밀러의 법칙 - 보통 사람은 7개 내외의 항목 밖에 기억하지 못함. 실험을 통해 개개인마다 차이가 있다고 밝혀졌음. 기억을 큰 덩어리로 기억한다고 함 -> 적절하게 덩어리로 나눠줘야 함! 근데 강의에서 얘기하는 건 밀러의 법칙이 아니라 가독성과 관련있는거 같은데?
- 피크엔드 법칙 - 사용자는 절정의 순간과 마지막 순간의 감정으로 전체를 판단함
- 폰 레스토프 효과 - 비슷한 사물이 여러 개 있으면 그 중 두드러진 것만 기억할 가능성이 높다
- 도허티 임계: Loss aversion - 사용자는 응답 시간이 0.4초가 넘어가면 불편해 함
이 중에서 힉의 법칙, 밀러의 법칙, 폰 레스토프 효과, 도허티 임계는 심리라기 보다 가독성이지 않나?
이외에도 시선에도 패턴이 있다
- F - 알파벳 F의 형태로 보는 패턴
-> 글의 순서가 왼쪽에서 오른쪽으로 가기 때문에 그 습관이 반영된 거 같음 - Layer-Cake - 피드 형태로 나눠져있을 때 Title만 보고 넘어가는 패턴
실습1
행동경제, UX/UI 심리 법칙을 이해한 뒤 앱 서비스를 하나 선정해 각 법칙이 적용된 사례를 찾아서 정리
- 잘 적용된 사례
- 잘못 적용된 사례
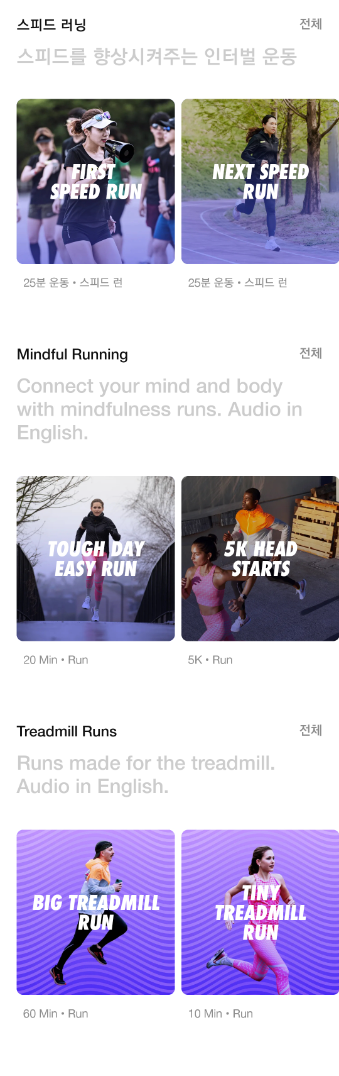
자 이 실습에서 내가 사용해본 러닝앱인 NRC, 런데이를 선택해서 비교했다.
개인적으로 NRC는 사용하는데 큰 불편함을 느끼지 못했지만, 런데이의 경우 되게 UX가 불편하다는 느낌을 많이 받아서 오늘 배운 법칙을 근거로 들어 분석해봤다.
잘한 것과 못한 것은 아래와 같이 글자 색을 바꿔서 구분하겠다.
잘한 것
못한 것
시작 페이지


자 먼저 여기서 적용할 수 있는 법칙은 다음과 같다
- 피츠의 법칙
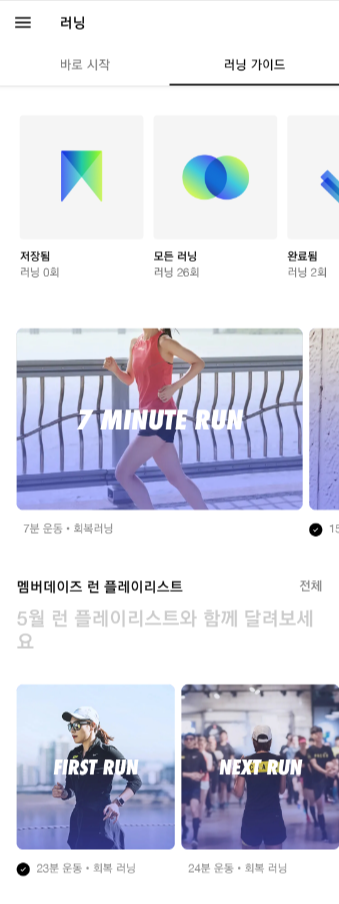
- 나이키
- 러닝앱의 목적인 러닝 기록 기능이 바로 최초로 보여진다.
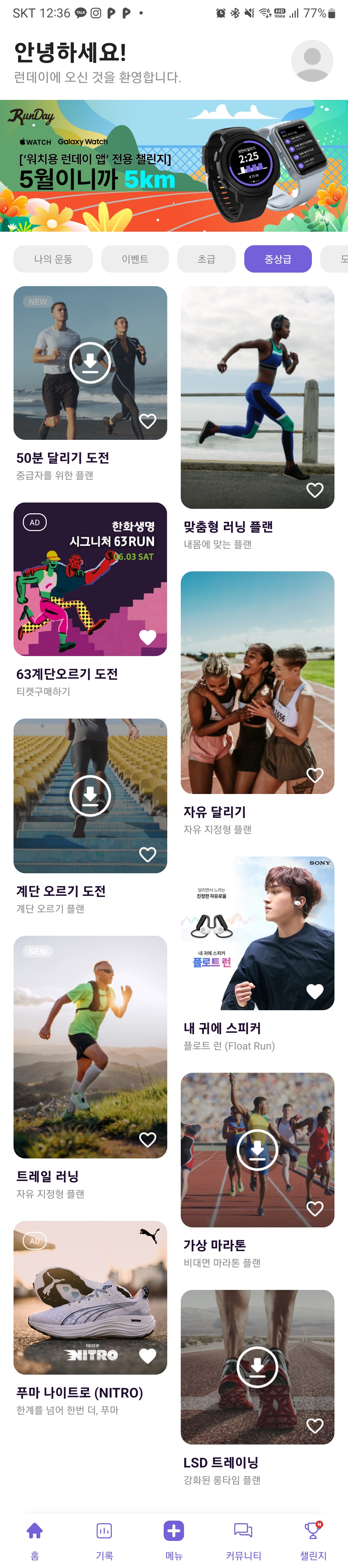
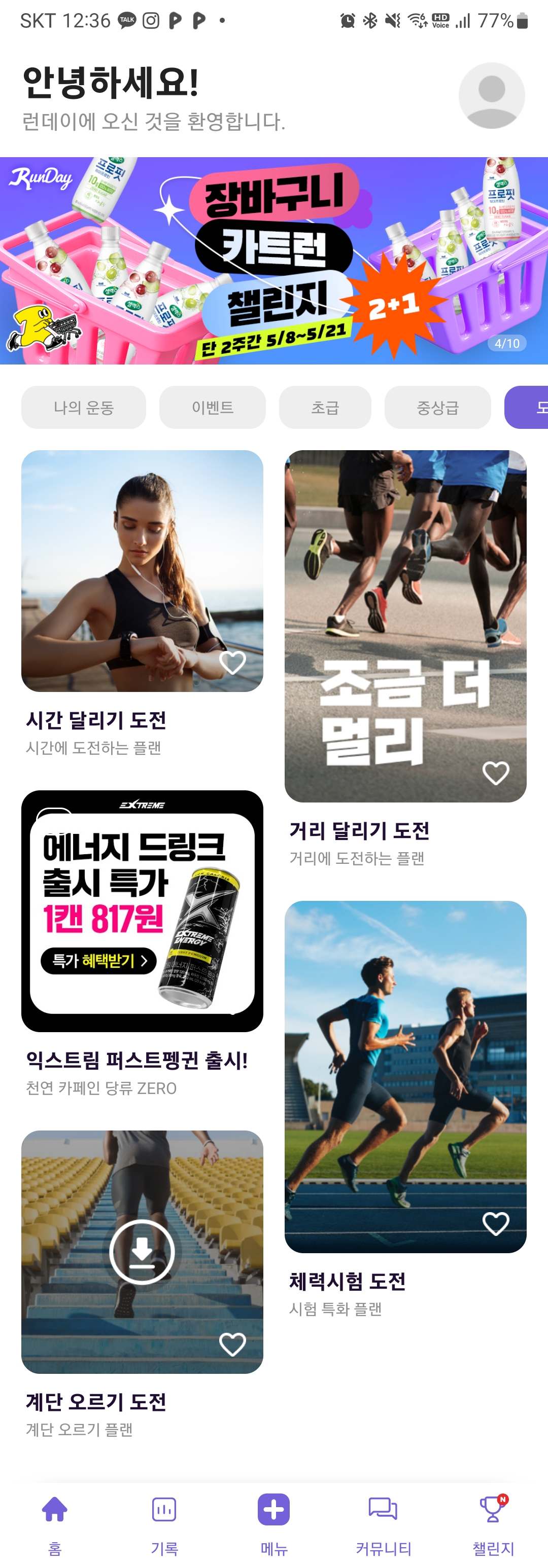
- 런데이
- 첫 화면에서 바로 사용할 수 있는 기능이 없다.
-> 런데이 사용 후기 조사를 할 때 최초 설치 후 어떻게 시작하는지 몰라서 바로 지웠다는 후기가 있는데 이 부분이 문제였을거라고 추측된다.
- 첫 화면에서 바로 사용할 수 있는 기능이 없다.
- 나이키
- 선택의 역설
- 나이키
- 간단하게 필수 기능인 "바로 시작", "러닝 가이드"만 보이고, 부가적인 커뮤니티, 배지, 챌린지와 같은 기능은 햄버거 메뉴에 숨겨져 있어서 선택에 용이하다.
- 런데이
- 하단 메뉴에 "홈", "기록", "메뉴", "커뮤니티", "챌린지" 뿐만 아니라 "나의 운동", "이벤트", "초급", "중상급", "도전" 등 트레이닝 선택 기능과 각종 광고, 이벤트가 한꺼번에 보여서 선택하기 힘들다.
- 나이키
- 폰 레스토브 효과
- 나이키
- 러닝 기록을 시작하는 "시작" 버튼만 강조되는 색으로 되어있어 쉽게 인식하고 시작할 수 있다.
- 런데이
- 강조되는 색이 없고 광고, 이벤트 카드들만 휘황찬란해서 실제 사용할 기능이 눈에 들어오지 않는다.
- 나이키
러닝 코칭 프로그램






여기서 찾을 수 있는 법칙은
- 피츠의 법칙
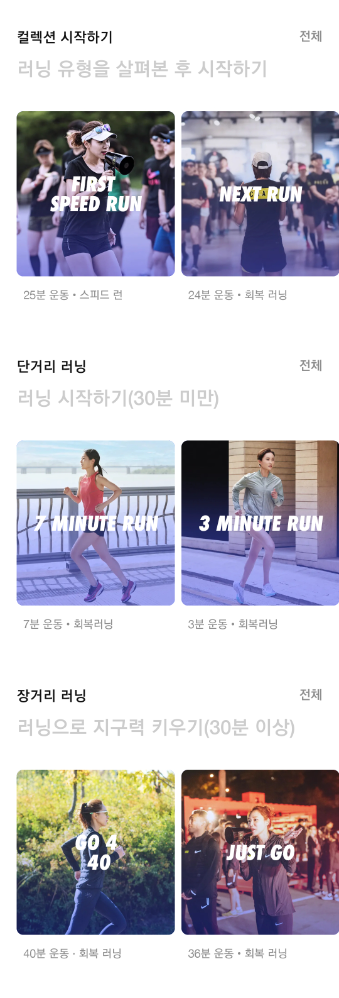
- 나이키
- 러닝 가이드 한 페이지에 모든 러닝을 모아둠
- 너무 많아 보이지 않도록 가로 스크롤을 통해 세로 스크롤을 줄여서 목적별 러닝이 금방 파악됨
- 런데이
- 수준별로 둬서 한 뎁스 더 깊어짐
- 나이키
- 밀러의 법칙
- 나이키
- 목적별로 덩어리를 나눠둠
- 런데이
- 전혀 나누지 않음
- 나이키
- Layer-Cake
- 나이키
- 목적별로 제목이 한 눈에 들어오도록 되어 있어 Layer-Cake 효과에 잘 맞게 설정한듯
- 런데이
- 썸네일이 제목보다 위에 있고, 모두 러닝이라 이미지로 파악하기 힘들어서 가독성이 매우 떨어짐
- 사용자의 목적이 되는 러닝 코칭 프로그램과 광고가 지그재그로 섞여있어서 가독성이 더 떨어짐
- 나이키
다음과 같이 간략하게 두 러닝앱을 비교해봤다.
이전에는 UX가 불편하다는 점을 감으로만 알고 있었는데 행동 심리학에 대해서 배운 후 명확하게 어떤 점이 불편했는지 근거를 들어서 얘기할 수 있게 되었다.
실습2
선정한 앱 서비스에 대해서 휴리스틱 평가 해보기
| 평가 문항 | 평가 점수 - 나이키 | 평가 점수 - 런데이 |
| 시스템은 적절한 시간(로딩속도)과 피드백(상태바)으로 사용자에게 진행 사항을 알려주고 있는지? | 2.0 | 5.0 |
| 전문적인 용어 대신 쉽고 친숙한 용어를 사용하는지? | 2.0 | 5.0 |
| 사용자는 자신의 실수를 쉽게 바로잡을 수 있는지? | 5.0 | 5.0 |
| 서비스 전체의 일관성과 기준이 있는지? (톤앤 매너, 색감, 등) | 5.0 | 3.0 |
| 사용자가 자신의 실수를 금방 알아차릴 수 있는지? (경고창 등) | 2.5 | 2.5 |
| 사용자가 기능을 배울 필요 없이 바로 이해하고 쓸 수 있는지? | 4.0 | 2.0 |
| 많이 쓴 사람들이 더 잘 쓸 수 있게 하는 고급 기능이 있는지? | 4.0 | 4.5 |
| 예쁘고 미니멀(지향하는 가치와 다른 요소, 관계없는 요소의 최소화)한지? | 5.0 | 1.5 |
| 에러 문구는 이해하기 쉽고, 해결책을 제시하고 있는지? | 2.5 | 2.5 |
'서비스기획' 카테고리의 다른 글
| [TIL] 서비스 기획자가 신경써야 할 정책, 프로젝트 관리 - 5/18 (0) | 2023.05.18 |
|---|---|
| [TIL] 데이터 리터러시 - 5/17 (0) | 2023.05.17 |
| [TIL] 데스크 리서치 실습 - 5/15 (0) | 2023.05.15 |
| [TIL] 리서치(데스크, 타겟) - 5/12 (1) | 2023.05.13 |
| [TIL] Ideation, Logical Thinking - 5/11 (0) | 2023.05.11 |